30+ Best Event Website Design Ideas 2025 - Examples For Inspiration
.webp)
An event Website is dedicated to promoting and disseminating information about specific events to explain the concept in simple words. Any event, whether a concert, conference, trade fair, festival, or gathering, can fit this description.
Websites for events frequently provide details on the event's date and venue, speakers or performers, schedule of events, ticket costs, and other pertinent information. Some event websites offer features like online ticket sales, registration forms, and social media integration to promote the event and interact with participants.
Knowing how to market your event effectively is crucial since 60% of business leaders believe events are the most significant marketing channel for achieving company goals.
Interestingly, about 89% of American adults are online, according to a study by the Pew Research Center. A substantial chunk of them will probably visit event websites to explore a sizable number of events occurring across the globe.
How Did We Choose the Top Event Website Designs For Your Inspiration?

You will undoubtedly need inspiration and direction if you're seeking event website design examples or intending to build one yourself. The greatest event website examples are attractive, simple to use and give visitors all the information they require.
To cherry-pick flawless Event Website Designs for you, we considered the following traits to be of utmost importance:
Aesthetics: The event website template should have a well-organized, aesthetically beautiful design that is easy on the eyes.
Functionality: The website should be simple to use and provide all the details and tools required for an event website, such as the schedule, venue, ticket options, and registration.
User Experience: Website navigation should be simple, and the calls to action should be obvious for a positive user experience.
Innovation: The website needs to stand out from other event websites with special or cutting-edge features.
Navigation: Ensure it is easily accessible across all platforms; the website should be responsive to various screen sizes and devices.
Accessibility: Users with disabilities, especially those who use assistive technology like screen readers, should be able to access the website.
Content: The website should offer well-written, educational, interesting, and event-related content.
Popularity: The website should be well-liked and successful, with a solid online presence and substantial traffic.
The following event website designs have been picked for inspiration by taking these characteristics into account, as they serve as examples of the best techniques and current trends in event website design.
What Is An Event Website?

An event website is a potent online marketing medium for publicizing an event and encouraging people to participate in your unique activity, whether advertising an online business conference or a charitable fundraising challenge.
People use websites for events to research the events in which they intend to participate. A well-designed event website helps build your company's reputation and makes it simple for visitors to purchase tickets.
A fully immersive event website template gives you a competitive advantage over websites that restrict their event marketing to a single page, even if you already have a business website to advertise your events.
It's helpful to research the top websites and consider how you may apply their event marketing methods to your website to develop an event website that genuinely engages your target audience. This article will look at 35 various event websites and assess how their visual appeal appeals to the intended audience.
.webp)
What Should An Event Website Contain?

No matter how trivial or obvious the following points might seem, they are crucial to consider while crafting your event website design.
A well-built event website should offer possible information one might need about the event they are looking forward to. An event website template should, at the very least, have the following details:
How Do I Create An Event Planning Website?

Various approaches to building an event website depend on your technological capabilities and financial constraints. Here are several possibilities:
Use a website builder: You may construct a website without knowing how to code by using one of the many website builders available, such as Wix, Fynd Platform, Squarespace, and Weebly. These builders often provide customisable layouts and incorporate elements like contact forms and e-commerce options for ticket sales.
Using a content management system: (CMS) can be useful in building your website. A CMS, like WordPress, lets you use pre-built templates or themes and alter them. Additionally, it provides a huge selection of plugins and extensions that let you add features like an event calendar, ticketing system, schedule of events, speakers, etc.
Hire a web developer: If you can spare the budget, getting a web developer onboard will aid you in building a special website for your event. This choice provides the most design and functional freedom but is often more expensive than the others.
Use a pre-built event website template: Many businesses offer templates tailored to your event. It's important to remember that you might need to spend time and money to make your event website template stand out from the competition and fulfil its intended function, depending on your goals and budget.
From clear navigation and responsive design to easy accessibility, a wide range of traits makes an event website great. Right below, you will see some impeccable Event Website Examples that we've handpicked for your reference.
Let's learn what makes them aww-inspiring and how to adapt certain features or designs to the event website you aspire to build.

Not every major event takes place in person. Web Summit creates buzz by giving its online technology conference all the fanfare often reserved for huge conventions.
More than 100,000 participants from more than 150 countries attended, and more than 800 presenters were featured in a scrolling parade of facts on the homepage. The famous speakers' names and fields of expertise are included with their vibrant, recognisable headshots.
Web Summit takes advantage of events' inherent deadline by integrating a countdown clock that displays the number of days, hours, minutes, and seconds until the conference starts.
Visitors are motivated to purchase tickets due to this sense of urgency, which is furthered by the handy "Book Tickets" call-to-action (CTA) button that conveniently scrolls down the page.

This massive music and art festival's website is a true work of art. With a simple layout and insightful material, it has its fundamentals covered. But aside from that, they have also incorporated various other interactive features that assist participants in learning all there is to know about the event.
Not only have they provided the basic needed information, but they have also gone above and beyond by providing the event site with a complex planner.
While such a layout is undoubtedly highly beneficial and effective for the registered attendees, it also conveys an underlying message to the guests. It demonstrates your concern for their event experience and willingness to go above and above for them.


The event itself might occasionally be the best event marketing tool. The Austin City Limits Music Festival website acknowledges this by presenting a film of edited clips from previous festivals to preview the event that will take place the following year.
Visitors to the website are also invited to join an email list so the festival may keep running email campaigns for promotion. This will assist in advertising the festival and raising money for the following event.
With all these event marketing techniques available on a single website, it's no surprise that the Austin City Limits Festival can maintain year-round public awareness.

The Kikk Festival is one of the best examples to look up to if you're looking for an event website that employs the latest design technology, stunning graphics, and, of course, the necessary event data and elements.
The designers have used the website's images to breathe life into it figuratively. Thanks to the menu bar, you can efficiently go to all the web pages that do more than inform you about the event.
The website's theme is unquestionably its biggest draw. You can tell by looking at it that it is bigger and better than the typical festivals you might attend.

By expressing your narrative, effective event websites increase brand recognition. By providing a made-up narrative for the haunted house on its homepage, the Doomsday Haunted Attraction website cleverly does this, producing the kind of content marketing that horror fans adore.
The event web site's usage of spine-chilling colours, images, and visual aesthetics evoke a sense of excitement and anticipation for diehard fanatics of the horror genre. The layout for the information on upcoming events is clear and concise, making it easy for the user to navigate and book their tickets.
The portal also provides information on location and schedules, clearly indicated entrance pricing (with links for purchasing tickets), and a gallery of unsettling photos from prior events to tempt people to check out the attraction.

The website for India Bike Week is the ideal illustration of how amazingly inventive even a one-page website can be. The act of accessing the webpage alone can give you a boost of energy.
The biker in you will undoubtedly get aroused when you watch the enthusiasm from prior event editions in a beautiful montage. Using such a dramatic entrance, you may make a lasting impression on each visitor to your event website.
The best part about this website is how minimal it is while expressing all the crucial information about the event. Therefore, it does not contain anything that would draw attention away from the website's main focus.

On the Humane Journeys event website, the stunning photograph of elephants in their natural habitat quickly draws the visitor's attention.
The supporting text makes it clear that these trips, which are associated with Humane Society International, raise money for the charity by transporting passengers to locations all over the world where they can observe the work of both The Humane Society of the United States and Humane Society International.
Visitors are encouraged to continue studying the curriculum through a professionally made film showcasing fascinating locations. By selecting the "Donate" option prominently displayed at the top of the page, people who cannot afford the travel costs can still donate to the Humane Society.
%252520Pride%252520Summit.webp)
The event website design for the (Not IRL) Pride Summit from Lesbians Who Tech is wonderfully clear and organized while yet being lively and entertaining. Images on the summit site are interesting and dynamic.
The Human Rights Campaign logo, which is "one of the most recognizable symbols of the lesbian, gay, bisexual, transgender and queer community," is subtly referenced throughout the website.
The event logo features the rainbow of colours we expect from a pride event, but the rest of the site focuses on blues and greens with a subtle yellow to bring it all together. The user-friendly and intuitive jump link buttons are adored for simple navigation, so you can get there to view the schedule or purchase tickets.

The sales engagement organization is already preparing for its upcoming conference, which will also be virtual due to the rise of the Omicron variation, even if Outreach's virtual Unleash conference is already in the past.
One of the most exquisite features of the site design for the upcoming event is the subtle movement of various parts, which creates movement and attracts attention without overt design techniques.
Visitors to the website may easily navigate the site because of the consistent use of colours and shapes. To keep guests engaged and enthusiastic for the upcoming years, Outreach posted a straightforward "save the date" website to stay top-of-mind.

In the WebAward Competition, this racing and wagering website took home the prize for Best Event Website. This award wasn't given in vain and demonstrated how well the website's designers did when designing it.
The website offers a profitable interface and a practical layout. The content, however, is the website's primary focus. They have a complex and clever blend of written and visual content that aims to speak to the various target demographics.
They have provided you with crucial background information on the event. Subconsciously, this communicates that the event transcends set prejudices and is intended for anybody and everyone motivated enough to join.

Using colours and graphics may liven up your event website design. You may adjust their volume to fit the vibe of your event and use them to deliver crucial information. However, working with colour is frequently dangerous because you risk misusing the elements and giving the website a less-than-stellar appearance.
The Dreamforce website's first glance makes it obvious that the designers are excellent at what they do. The website maintains the event's professionalism while replacing a child's colouring book with enough colour. How they incorporated animated components with the live ones is truly admirable.

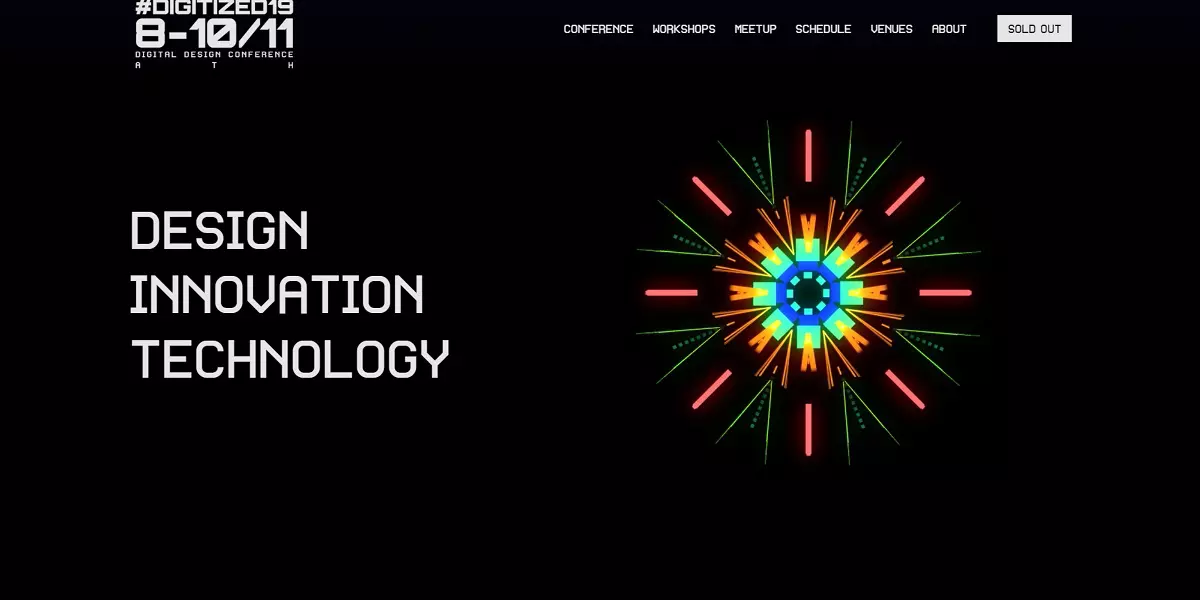
The Digitized event website designers took care to preserve the impression of the event as a design conference in every section of the website. This website is a fantastic model for people wishing to create a unique website with lots of elements that isn't overly busy and overwhelming.
Every website visitor is immediately drawn to the event by the event's doodle-like colours and colourful text style. The website portrays a trendy and hip image of the event in a way that screams out to the visitors to attend the event and is fully functional and informational.
.webp)

Annually, the picture business hosts the Image Festival. The event website design for Image Festival speaks directly to its target audience, which are the experts in the image industry, just like the website for Digitized.
The event website piques the interest of professionals in the sector. It makes them want to attend the event with brilliant pastels, imaginative photographs, an artistic font, and original graphics.
If you become overwhelmed, several excellent tools may assist you in creating stunning event websites, such as an automatic website builder. For your event site, you need to select an event website template from various themes and configure it to reflect your brand.

While the event name alone can convey the event's level to website users, the developers also did a good job with the website's layout. The website's theme corresponds to the default Google theme, allowing users to associate the brand with the website.
Other than that, most design components are maintained simple yet inventive. The website features a simple design with few elements. However, every component is brimming with inventiveness and creative design.
Even the website's content area screams "Just necessities" in every aspect. As a result, there isn't much content to be found. The Google I/O website is a good resource if your event similarly embodies minimalism.

The annual FloQast user conference had to switch from an in-person to a virtual format with less than three months to go. Together with its web design partner, Aptitude8, FloQast was able to offer a seamless conference experience and website thanks to CMS Hub.
The well-known green and navy blue colours of the Take Control conference website have been updated in a special colour scheme employing brighter and more comparable hues. Additionally, two prominent CTA buttons above the fold invite viewers to watch the event on demand.
Though distinctive, the website's design adheres to FloQast's corporate identity. Add similar hues to your colour scheme to give your conference website a better appearance and feel.

I scrolled this dynamic, scroll-triggered website a few times since it was so entertaining. The "Stay Home and Level Up" picture to the right of the initial Conference box is one example of the entertaining, distinctive design elements used to introduce new conference information as you scroll down the page.
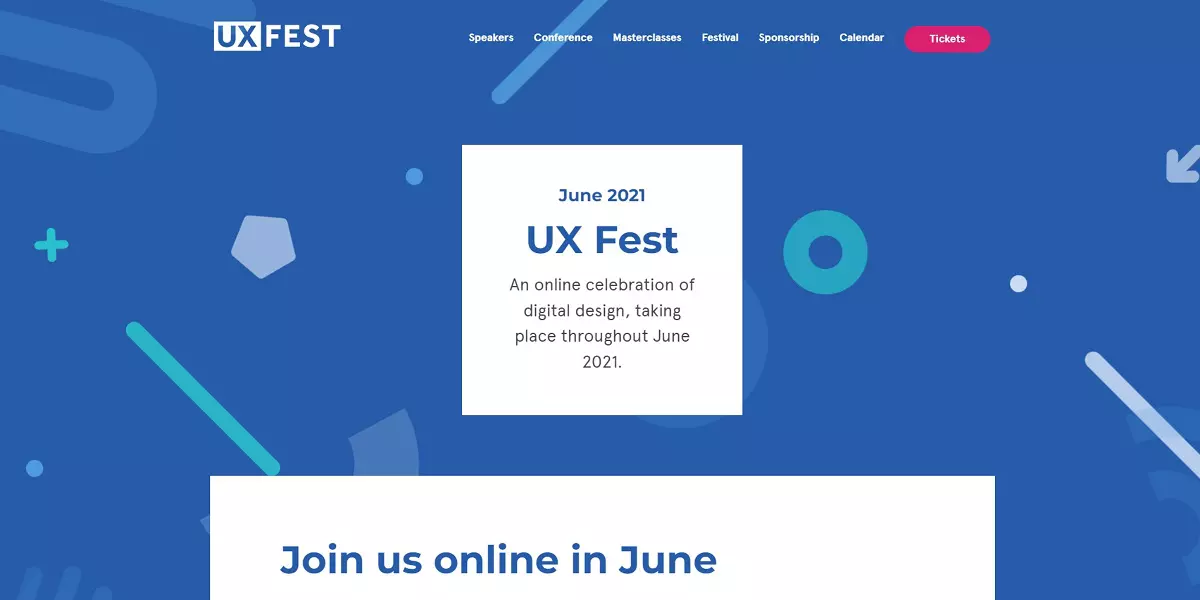
The page's simplicity and abundance of blue space on either side let visitors learn about the conference while feeling peaceful. Users are encouraged to scroll and click on several CTAs on the interactive UX Fest website to learn more about the speakers, masterclasses, and festivals and buy tickets.
It's impressive how they employ interactive features like animations to direct users to the "Get Tickets" CTA button.

One of this conference page's top features is the "Early Bird Ends In..." countdown that appears above the fold as soon as a visitor joins the website. Visitors are urged to join immediately or risk missing out on a fantastic deal because of the sense of urgency.
Additionally, the page does an excellent job of summarising all the important details you need to be aware of in just a few lines, such as "Engaging Talks," "Keynotes," and "Trivia + Happy Hours."
Additionally, who doesn't adore the vivid brightness of a red-and-white colour combination? The countdown timer indicates the remaining time until the early bird registration deadline. It's a subtle yet powerful strategy for increasing ticket sales.


This modern homepage creates a futuristic impression using strong colours, typography, and motion. The spinning images and continuously scrolling text, among other interactive and moving features, were what I found most appealing about this conference website.
This supports the conference's mantra of "change is vital" and its appeals to adapt, develop, and create. You should browse the website for yourself; it's more entertaining than you imagine.
Chargebee's website is extremely dynamic and interactive and is focused on the conference topic, "Change is important." The colour palette, animations, CTAs, and every element of your website design should be based on your theme.

Any site fan will pause when they see Seth Rogan at the top of the page. Furthermore, the Politico comment "The Olympics of Tech" does an excellent job illustrating the significance of the conference.
However, the slider below the hero picture and the testimonials section under "What Others Say" caught my attention the most. The slider showed the number of participants, nations, startups, media, partners, and investors who attended the event. This is a strong justification to attend if you're on the fence about it.
Impressive statistics on its audience are presented by Collision Conference using a carousel slider. Instead of describing the size of your conference to website visitors, demonstrate it with actual data to convince them that they must go.

The website for the LiveWorx Technology Conference & Marketplace has an eye-catching landing page with very clear call to actions. Their event website design has done an admirable job at laying all cards about the conference on the table at first glance.
Adding a speaker list, attendee testimonials, enticing topics to ponder upon, and more information about the conference should be the key takeaways from their website’s layout.
The usage of contrasting colors is also noteworthy and can be very functional to highlight certain aspects of your event. Doing this, enables the visitor to understand the hierarchy of the information available on your website.

Consider using a picture of your conference's interesting or unusual setting as a captivating backdrop. In this instance, The Martech Summit used an image of Singapore to remind website users of the benefit of seeing a bustling city if they go for the conference from another region.
Additionally, knowing how many people will be there encourage hesitant consumers who don't want to feel left out. The Martech Summit makes it apparent that the location is another advantage of attending the event. Determine what about your event will excite attendees, then highlight it in your design and copy.

Who doesn't love hot dogs, to start? Especially if the hot dog can walk and seems like a happy-go-lucky fellow? The use of comedy to make this React Day page stand out is excellent.
Hot dogs are mentioned frequently throughout the page, including underneath Buy Tickets ("Psst: There will be hot dogs") and in response to the question "Why" to the right of the page, in addition to the large graphic of one that initially caught my attention.
This conference website about the somewhat frightening subject of React is made more approachable with humorous pictures and copy about hot dogs. Use humour on your conference website to surprise and delight new audiences.

We love a website that lays it all in front of you. From the timetables, venues to the guest speakers they have in store for you. And Inbound has done a great job at that!
Their website displays a list of enticing speakers from the previous year to thrill and impress visitors for similar speakers in the current year. Suppose your conference has attracted notable speakers in the past. In that case, it is a good idea to list them here to give visitors an indication of what to expect at a future conference.
The remaining text on the page outlines all the pertinent details, including clear CTAs for seeing the next Content Library and subscribing to a newsletter to receive the most recent INBOUND updates.

NRF's Conference Website, one of the simpler, more elegant designs on this list, uses a strong backdrop image and less text to make it easier for users to navigate. Everything you need to know, including the conference's theme, location, dates, and registration information, can be found at the top of the page.
If you still need more persuasion, read the "Why Attend NRF" section to discover the four main benefits of attending this event for vendors and retailers "Not simply to help retail move forward, but race forward," is the conference's tagline. The website's overall aesthetics and theme ("Accelerate"), as well as the writing, all convey this idea.

It's a good idea to highlight the noteworthy firms attending or sponsoring your event, such as Google, Facebook, and IBM, on the conference's homepage, as AdWord does in the example above.
In this case, the short films of different speakers that travel around the page also stand out since they add to the dynamic and distinctive experience. Ad Word Conference uses moving video thumbnails of its speakers to present them utterly distinctively.
To create a distinctive user experience, reconsider how to present popular portions of a conference website, such as the speaker lineup or agenda.

The clear, concise information on this website was one feature I liked, "Zero Risk. Order Cancellation Is Free of Charge ", written immediately beneath the CTA, which aids in decreasing any visitors' worries about cancelling and losing money.
The design successfully uses vibrant colours and a heart with a futuristic appearance to catch visitors' attention immediately. In sales, the phrase "objection handling" is frequently used and applies to conferences.
The Growth Marketing Summit addresses the one major concern of potential attendees about non-refundable tickets right away on the homepage and anticipates it. On your future homepage, identify and alleviate the frequent worries of potential guests.

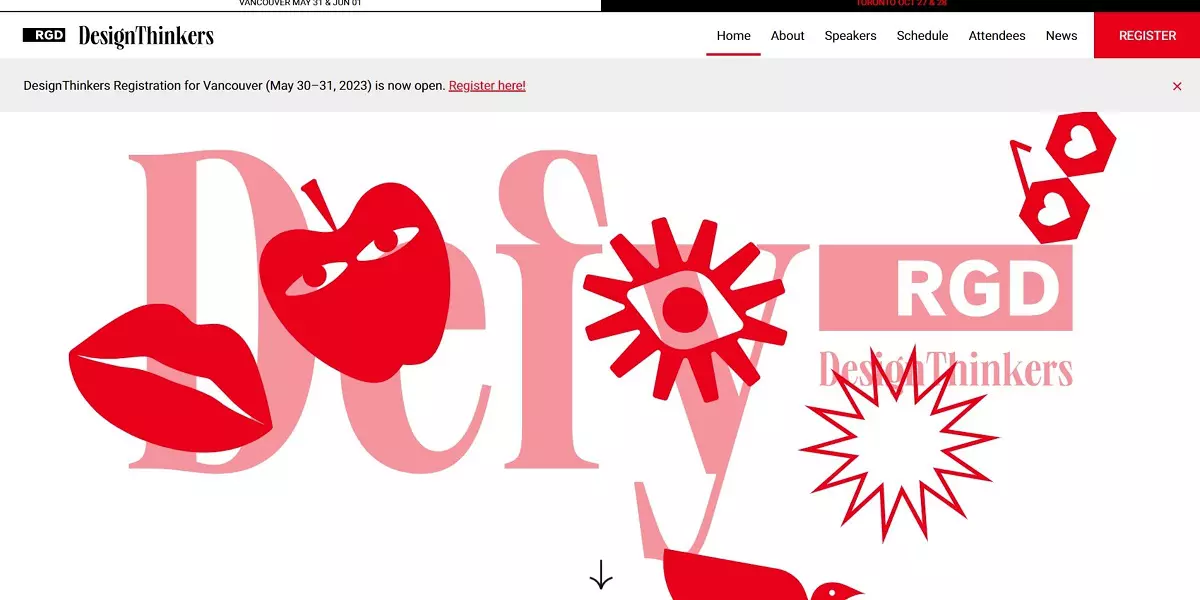
An entertaining, interactive element is featured at the top of Design Thinkers' Design Rethinkers conference web page. To add sticker components and alter words like "Define" and "Consider" to "Redefine" and "Reconsider," click inside the banner for the hero image.
Especially with the black-and-white photographs and what appear to be scrapbook elements in the corner, the homepage has a contemporary yet vintage appearance. The original use of subdued and neon hues is also beneficial.
Users are asked to re-examine and re-work certain aspects of the website design by clicking and hovering over various elements on the page. Encourage visitors to interact with your website by encouraging them to scroll, click on CTA buttons, and more.

The website design for From Business to Buttons had to strike a balance between original and recognisable because it took place on a digital platform that had never been used before.
The website, which had a slight carnival ride-like feel, stands out by using vivid colours and a distinctive typeface. Visitors can easily locate what they're looking for thanks to the page's tidy navigation menu at the top and engaging and distinctive design.
Despite having an unconventional style, the website is nevertheless easy to use. To create an original website that is still simple to use and navigate, combine non-traditional font and picture overlays with conventional navigation menus and links.

This homepage for the Leading Design Festival does a fantastic job of mixing complementary hues to generate a sense of warmth. Colour is a key consideration when creating any web page.
Everything you need is at the top of the page, including a button to buy tickets, the festival's date, and the benefits of going (a month of design leadership activities). This page is evidence that sometimes less is more.
Visitors may easily get all the details they need about the Leading Design Festival on our website. This event website example serves as an excellent illustration of how to use one accent colour to draw attention to key aspects on the page, such as the conference date and CTAs.
.webp)

A photograph of individuals mingling and conversing during an earlier event will serve as the Canvas Conference's background image for their webpage, underscoring the importance of the conference's focus on insider stories from product experts.
To grab the visitors' attention, the page also doesn't shy away from using vivid, bright hues like purples, greens, and blues. Additionally, the cost is prominently displayed so that visitors may determine whether they can afford the event before continuing their exploration.
The community-centric nature of the conference is emphasised throughout the whole Canvas Conference homepage, from the background image to the writing. Your website should attempt to be centred around your event's value proposition so that the layout and copy emphasise the advantages the event offers participants.

Minimal. Informative. And overall phenomenal. On the website for its Snowflake Summit event, which will take place in Las Vegas, Snowflake, the data platform business that made data platform companies hip, presents a concept that is crystal clear and praises the city.
The event imagery not only features stunning, tidy, and vibrant visuals, but also emphasises one of the most crucial issues in the events sector at the moment: diversity, equity, and inclusion.
Additionally, the large amount of white space and minimal copy count let guests concentrate on the event's agenda, costs, and advantages so they may register more quickly.

One of the first questions that participants will ask when deciding which conferences are worth their time and money is, "Why this conference over all others?"
The Circles Conference webpage provides an immediate response to this query in the form of compelling content. For instance, the opening line of the section "Why Unmasked?" reads, "Shed layers of fear and doubt, and expose your inner creativity." Are you still persuaded?
By presenting highlight reels from prior years and videos of previous sessions, Circles Conference does a fantastic job convincing visitors to attend their upcoming event. They also clearly explain this year's theme and speaker lineup.

In this instance, combining photographs with distinctive design elements is successful. The vibrant purple, pink, and green hues at the top of the page contrast well with an uncomplicated off-white background.
To provide all the details a visitor will need to attend the event as a startup, "scale up" business, or individual attendee, the page is slick and uses three bold CTA buttons above the fold.
As soon as visitors arrive on the homepage of Startup Grind Global Conference, they are presented with clear and unique paths for various groups, including startups, scale-up companies, and people. This event website does a fantastic job of outlining how various audience segments might participate in your event.

An exceedingly straightforward yet stylish page from Red Hat Summit completes this list. It emphasises the conference's motto, "Open Your Perspective," and provides a brief synopsis above the fold.
My interest in the conference was peaked by the conference's sparse copy, which is highlighted by the use of white space and simple design components. The "Register" button is also visible and simple to locate.
Every element of the design, including the logo, the layout, and the usage of whitespace, is influenced by the Red Hat Summit's motto, "Open your perspective."
Use the Red Hat Summit's event website as a model to incorporate your conference's theme into your design. Let the design of your event website speak for itself and successfully deliver the message.

The Product School hosts a conference called #ProductCon, and one aspect that caught our attention was the box that says, "Get Free Ticket," which is prominently shown for new visitors. Making it simple for potential attendees to register right away, especially if your conference is online and free, lowers the entry bar.
The Product School urges prospective guests to claim complimentary tickets to #ProductCon as soon as they arrive on the portal. This creates a sense of emergency, and hey, who doesn't love free stuff? If your conference's pricing is a competitive distinction, highlight it in your design.
Which Event Website Example Did We Like?

A website dedicated to the Coachella Valley Music and Arts Festival offers comprehensive details on the event, including the lineup, itinerary, and ticket information.
In Indio, California, the United States, Coachella is an annual music and arts event. Popular performers from a range of genres, including rock, indie, hip-hop, and electronic dance music, will perform at the festival (EDM).
Additionally, it includes sculptures and installations made by regional and international artists. The festival, which usually spans two weekends in April, is well-known for drawing enormous crowds, drawing famous people, and having spectacular stage decorations.
The website's user-friendly navigation and attractive design make it simple for visitors to find the information they require. The website also has a section for previous lineups and galleries, giving people interested in the event's history a look at other Coachella festivals.
The website also has a section for lodging and transit alternatives, making it simple for festival attendees to organise their vacations. Anyone interested in visiting Coachella should check out the event website.

Making The Best Event Websites

The first step towards creating your event website is putting a website builder to good use. What is a website builder, you ask? They often offer a simple drag-and-drop interface, pre-made templates, and several design and functionality options.
Many websites also provide e-commerce capability for setting up an online store. Typical features of website builders include contact forms, calendars, and social media integration.
Regardless of technical proficiency, website builders want to make it possible for anyone to create a website. Wix, Fynd Platform, Weebly, Shopify, and many more are examples of well-known website builders.
Our top pick for creating an amazing event website is Fynd Platform. Construct a professional-looking event website; it includes a selection of themes and design options that is readily changed.
Fynd Platform has also integrated e-commerce features to sell event tickets or items. Apart from this, this unique Platform also offers other useful and functional features to enhance the functioning and aesthetics of your event website.
Key Takeaways: How To Build a Beautiful, High-Impact Event Website

Here are some pointers for creating a stunning and useful event website:
- Use an excellent website builder: You can create a beautiful and highly functional event website without writing a single line of code. Yes, you read that right! You can do so with mediums like Fynd Platform at your service! An exemplary platform that aids you with event website templates, adaptability, great design, functional tools, an easy-to-use journey, and much more.
- Pick a good plan and design: To make your event website look polished and aesthetically pleasing, use high-quality photographs, vibrant colours, and clear, easy-to-read fonts.
- Use basic, understandable language: Keep the text on your event website clear and concise. Don't use jargon or other sophisticated terminology that some visitors could find unclear.
- Include all required details: Include any pertinent data regarding your event, such as the date and venue, the programme, the cost of the tickets, and any other information that attendees would find useful.
- Make it simple to use: Use logical, easy-to-follow headings and subheadings to assist visitors in finding what they're looking for on your event website.
- Include social media links: Promoting your event and interacting with attendees can be done by integrating social media into your event website. On the webpage for your event, be sure to include connections to your social media accounts.
- Impeccable Adaptability: Make sure your event website looks excellent and is simple to use on a range of devices, such as smartphones and tablets, by using a responsive design.
- Make purchasing tickets simple: If you are selling tickets to your event, add a call to action and make the process as simple as possible.
- Data collection and use: Track visitors to your event website using Google Analytics or a comparable service, and utilise this information to make your website even more effective.
Conclusion
From all the information that we have soaked in, let's look at the takeaways of creating an effective event website: Event websites may be a useful tool for event planners since they can assist in promoting the event, boost exposure, and make it simple for attendees to buy tickets and find out more details.
The event's size and nature, the event's event, the organiser's budget, and the event's objectives are just a few of the variables determining if an event website is "worth it."
An event website can be a fantastic method to handle ticket sales and give attendees information for big events that draw many attendees. An event website may not be necessary for smaller events; alternative promotion techniques, such as social media or word of mouth, maybe more successful.
When it comes to costs, creating and maintaining an event website can be rather affordable. Still, it may become more expensive if you want to add sophisticated services like check-in, scheduling, or ticketing.
An event website may not be necessary if the event's main objective is to create awareness or foster community, an event website may not be necessary. Still, it can be a terrific method to promote and sell tickets for the event. In conclusion, event websites can be a very useful tool for event planners, but it all depends on the event's particulars as to whether they are worthwhile.
Frequently asked questions
To give participants all the information they need, an event website should have the following essential details:
Information about the event: The website should provide information about the event's name, date, time, and location, as well as any pertinent information on parking or transit.
Schedule: A complete event programme, including the beginning and ending times of each activity or session, as well as any changes or updates to the schedule, should be available on the website.
Speakers/Performers: A list of the speakers or performers for the event, their biographies and any pertinent details, like their social media profiles, should be available on the website.
Tickets: Information on purchasing tickets should be accessible on the website, including the price of tickets, discounts or special offers, and details on returns and exchanges.
Venue Details: Information regarding the event venue should be available on the website, including the address, parking instructions, and other pertinent information.
Sponsors and Partners: Details about the event's sponsors and partners, including logos, links to their websites, and any pertinent information about their participation in the event, should be available on the website.
Social Media Links: Links to the event's social media pages, such as Facebook, Twitter, Instagram, etc., should be available on the website.
Contact Details: Information about contacting the event organisers, including an email address and phone number, should be readily available on the website.
FAQs: The website ought to feature a section with commonly asked questions (FAQs), such as details on refunds, cancellations, or alterations to the event schedule.
Media and Press: A website component should be devoted to media and press. This section should include press releases, pictures, and event videos.
An event website may effectively communicate all the pertinent data to participants and assist them in making travel and lodging arrangements by adding this essential information.

A website's event page is a specific webpage that offers details regarding an event. It normally contains all the pertinent details regarding the event, including the date, time, venue, schedule, speakers, and ticket information. The major source of information for the event is the event page, where individuals can find out more, sign up for the event, buy tickets, and schedule their presence.
A countdown clock, a location map, social media integration, and a call to action are additional features added to an event page to entice visitors to sign up or buy tickets. It may also contain images, videos, and other multimedia elements to showcase the event and generate excitement.
The event page should be easily accessible from the main website navigation as it acts as a focal point for all information about an event. It should also be search engine optimised for potential guests to find it simple.

Making an event website involves multiple steps:
- Select a content management system (CMS) or website builders like WordPress, Fynd Platform, Wix, or Squarespace.
- Pick a template or style that works for your event.
- Put your own words, pictures, and branding on the design to make it your own.
- Include details about the event, such as the time, place, and ticket prices.
- Ensure that all relevant features, such as a calendar, registration form, and payment processing, are there.
- Finally, test the website before launching it.
Additionally, it's a good idea to ensure that the website is simple to use and browse and has a clear purpose or target in mind. You can employ a web designer or developer to assist you if you lack the knowledge or resources to build the website yourself.

A website for an event is crucial for several reasons, including:
Centralised information: An event website acts as a one-stop shop for all details about the event, such as the time, place, schedule, and cost of tickets. As a result, participants may easily discover all the required information in one location.
Enhanced visibility: A website for the event might aid in enhancing its visibility and drawing more attendees. Users can spread the word about the event and post it on social media and other websites, broadening their audience.
Online ticket sales: A website for the event makes it possible for attendees to buy tickets online, which can boost convenience and make it simpler for people to attend the event.
Arranging the event: Event management features, such as check-in, ticketing, and scheduling, are frequently included on event websites to assist event planners.
Promotion and branding: An event website can build excitement and anticipation for the event and promote the event's brand.
Overall, an event website is a useful tool for event promoters, ticket sellers, and attendees who need a single destination to find all the information they require about the event.

Event websites typically allow users to make, advertise, and sell event tickets. An event listing that includes information like the event name, date, place, and description can be created by users.
To advertise the event, they can upload pictures and videos as well. The website frequently offers facilities that allow users to design and manage ticket types and prices and sell tickets online. Additionally, some event websites offer tools like check-in, ticket scanning, and event schedule.
Additionally, event websites could include services like marketing, promotion, and event organising.

There are various steps to writing an event description:
- Start with a compelling title that summarises the action and compels people to continue reading.
- Include the fundamental details of the event, such as the date, time, place, and cost of the tickets.
- Give a thorough rundown of the occasion, mentioning what attendees can anticipate, the event's subject or goal, and any important speakers or entertainers.
- Create excitement and anticipation for the occasion by using vivid language and imagery.
- Include details like the dress code, age limitations, and parking and transportation options.
- Add a call to action, such as a link to the event registration or ticket purchasing page.
- Make sure the description is brief and simple to read.
Additionally, it's crucial to check that the event's description adequately describes the event and is consistent with its overall branding.